CoasterBuzz Feed: A Silverlight 3 story
posted by Jeff | Saturday, August 8, 2009, 10:10 PM | comments: 0A few weeks ago, I decided to jump in and do a "science project" with Silverlight 3. My prior experiences with Silverlight involved a simple DeepZoom viewer that happened to use a Web service as its tile source, and a file uploader that cut up multiple files and sent them to the server. The latter is being used as a part of a plugin to the forum on CoasterBuzz, and it has served me very well. With the out-of-browser option on Silverlight 3, I figured it was a perfect chance to give my audience another reason to stalk the site, using a small "feed" app that they could run on the desktop.
This is a write-up of the process I used to get the product out. It's a very small project, but I realize that the process isn't all that different from a large one for me. The only thing different is that in this case I don't have any particular game plan in terms of use cases/stories/features, as I would for something large.
I had a few design goals in mind up front. I wanted to iterate quickly and just ship something, to club members first. (CoasterBuzz Club is the paid, ad-free experience for the hardcore roller coaster nerds who form the core of the audience.) I was less worried about coding things "right" than I was making something function. I had already learned my proper lessons around dependency properties and data binding and layout and all of the things that made Silverlight cool, so I'd worry about polish once it worked. That's the benefit of a small project. Secondary goals included the OOB deployment and some trivial use of the new 3D projection just because.
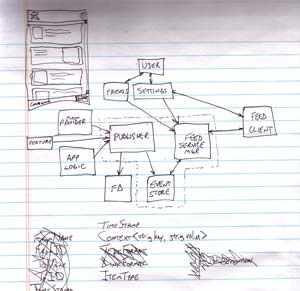
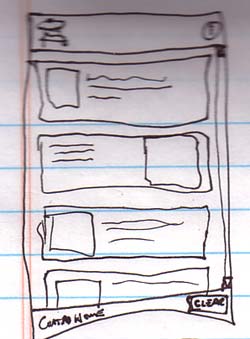
As with most projects, and especially a relatively small one like this, I started by just sketching and scribbling. UI, architecture, data, whatever... just get it out of my head and organized.

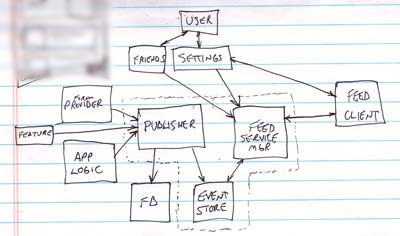
At this point, I got a little into the weeds with data structures and implementation details, even though I wasn't ready for that. Ironically, my motivation for feeling out UI first is so that I don't end up placing constraints on myself that are founded in implementation details. I stepped back and got to thinking about architecture instead. This is all pretty simple stuff here. No need to over-think it.
Right away, I saw some potential for reuse, and at that point already started to toss away the just-get-it-working mentality. I suspect that's the result of having worked on various frameworks before. I've worked on projects where you would record all kinds of data, often not even knowing how or if it would be used, so making this kind of generic, both in terms of the data coming in and the way it was consumed, seemed like a good idea.
I wanted to have some kind of publisher that could accept input from anything, and at that point decided to throw any kind of strongly-typed data out the window. Yes, this eliminated any kind of compile-time assurance that I was recording the right things, but I saw no compelling reason to do anything other than record some kind of event type name, a time stamp, and a spoke table of various properties (user names, post ID's, whatever). If I came up with a compelling reason, I'd worry about it at some refactoring point. So the deployed service simply sent a List<EventItem> collection, and each EventItem had an event type indicated by a string, a time stamp and a Dictionary<string, string> for the spoke data. Easy to serialize, easy to digest, very flexible.
I also wanted the publisher to not worry about what it was recording the data to. So it simply takes a collection of IPublisher objects that do whatever they do. The obvious one is to record to a database, but I figured that I could just as easily publish to Facebook or Twitter. In fact, those will probably be among the next things I do.
I still felt like I wanted to contain a few things in one convenient package though, for reuse. So I did a Visual Studio project that included the publisher, a publisher interface implementation to the database, and a fairly abstract WCF service that could spit out whatever was in the database. I started to consider server-side user options and maybe even specific authenticated user data, but decided to leave that out for now. Just focus on event publishing! The pieces that landed in this project are surrounded by the dotted line in the sketch.
To this point I really never used WCF, but understood it conceptually. And sure enough, it's really easy to use, and you don't have to get into that mess with proxy classes and all of that nonsense. (Sidebar: Even for this simple service arrangement, using the VS "Add Web reference..." proxy generation added enough code to make the .xap 3k larger than using the straight C# code to create bindings and a channel. It's worth it to learn to make your own asynchronous consumer on the client.) I didn't really care to use config files for setting up the address, binding and contract, so I did that in code in the Silverlight client. I also wanted to make deployment easy enough so that it didn't care if it was running on my local machine or the server. And since the OOB app has no reference to the HTML/Javascript bridge in the host page, I eventually discovered that you can use Application.Current.Host.Source (a Uri object) to find the domain and what not that the app was installed from. Easy since the service the client calls would live on the same box.

With this basic functionality in place, I felt like the hardest work was done. Next I wanted to have a small control panel that might allow the user to filter the kind of items displayed, but for now figured that version number and status "lights" about connectivity were adequate. And what better place to try projection?
This is where the tooling inside of Visual Studio started to annoy me. I don't need a drag-and-drop design surface, but it's nice to see that when you tweak some XAML, the result is there to see. Rebuilding every time is a pain in the ass I'd rather not endure. I finally gave in and used the Expression Blend 3 RC. Admittedly, that made trying out the animation of the projection transitions a lot easier to see.
The important lesson learned about animation is that it simply holds the last position, and is in fact still "running" when it's done. The various display properties have not actually changed, and if you call Stop() on the animation, you'll see this is the case. You need a little extra plumbing to set objects to their end state, especially if you intend to reverse the animation.

Once the club members had their chance to hack away at it for awhile, I did find some problems. One of them was that the WCF service, when using the binary binding, has an 8k message limit. The client was choking when it started up and had to receive a large number of feed items.
One of the things that I like to do with new features is a short video that explains stuff. I did this with the "day in pictures" forum that allows you to upload photos into the forum via a Silverlight app (video here) and it went over pretty well. I did it for the feed as well. Notice that YouTube is hosting much higher quality these days?
In any case, the "finished" product is live. I say "finished" because I'm sure I'll add filtering for the various event types at some point. Getting these bits out of the way, I feel much better equipped for more ambitious projects when they arise.
Comments
No comments yet.