Fun with QR codes and websockets
posted by Jeff | Thursday, January 6, 2022, 11:07 PM | comments: 0
Ugh, this is one of those posts that no one will ever read unless maybe they're software engineers, but whatever. I had some fun tonight.
I've had CoasterBuzz Club as a thing now for 21 years, founded when ad revenue took a dump post-9/11 and it was costing me a grand a month just to keep the site on the air. I don't miss those days. In any case, I've printed thousands of membership cards over the years using a laser printer and card stock with a pre-punched hole. For a long time, I had a Microsoft Access form (remember Access?) that would connect directly to the database and pull the record so I could print it. Some years later I changed it so the site itself would generate a PDF, and I just printed that. This was literally the reason that I bought my first color laser printer back in 2001 (I'm on my third in that time).
I don't know how many years ago it was now, but I was flying somewhere, when I thought about how I used this piece of paper that I printed out at home to clear security and get on the plane. Even more recently I did that on my phone. I thought, "Why am I still printing these cards, which are probably easy enough to counterfeit if you really want to?" But then I went about my day and didn't think about it.
Today, I thought about it. Actually, I thought about it a few months ago, but today I acted on it. Between watching delivery people scan stuff with their phones, and more recently someone use an event app to validate a ticket, I thought, it's time. Diana gave me some context about the way various ticketing systems are now being used at the theater, with one-time use scanning, and I thought, hey, I can do that.
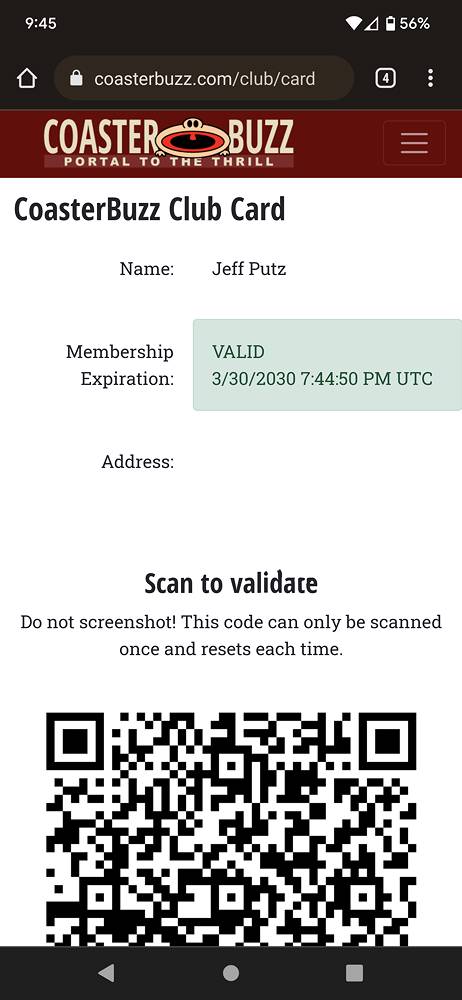
So my requirements were simple enough, show the details of your membership, with expiration date, on the screen, and a QR code that anyone can scan with their phone to validate that it isn't fake. To make it harder to fake, make sure the code can only be scanned once. To make it even cooler, refresh the code in real-time on the user's phone if it gets scanned.
It took me about two hours to get it all wired up, but it totally works. There's nothing remarkable about the QR code itself. There's a code associated with your membership record, and an open source .NET library generates the code. When someone views the verification URL embedded in the code, the system overwrites the code with a new one. The fun part is that I used a websocket connection, using SignalR, to let the client page know to refresh the QR code, and I think that's super cool. I scan it with my phone, and poof, the other screen updates.
Now, I'm not sure yet how the parks will react to this, but I'll ask a few that I'm friendly with. I mean, they accept print-at-home tickets and phone screens now to get in to their parks, so I don't imagine it will be an issue.
This has been stupid programmer tricks.
Comments
No comments yet.