If no one quotes you, you haven't said a thing worth saying
posted by Jeff | Monday, May 16, 2022, 9:50 PM | comments: 0For as long as I've maintained POP Forums, more than two decades, one of the things that has been impossible to train users on is when and how to quote a previous post. To this day, people will click "quote" on the last post, so you see it twice. This mattered even more when people had dial-up modems because extra text meant slower loading. Bandwidth was also expensive. It's the online equivalent of repeating back everything someone said to them before you respond. I mean, at worst, it's annoying, but you just want people to follow conventions.
After two years of not having much in the way of direction for modernizing the front-end of the forum, I started to get more motivated to do... something. I probably have a half-dozen blog posts about this, but the challenge has always been about what newer libraries and frameworks to use, and if they made sense. Most of these tools are intended to facilitate a very interactive application with lots of forms. But forums aren't that, they're mostly static text that sometimes people add to. The tools are also kind of all-or-nothing and not really well-suited for just little sections of pages. I did re-do the admin side with Vue.js, and I really like it, but it doesn't make sense on the public side. The win is that all of my inaction has given time for all of the browsers to catch up and support more basic standards around custom "native" web components. These are little chunks of user interface and code bundled into reusable components. And if you're really clever, you figure out how to make them talk to each other and react to changes in data.
To be clear, I could have done this ten years ago, but it was a lot harder. With the components, the Typescript language (a superset of Javascript), and use of some familiar design patterns, I had kind of a moment of clarity about what to do. I think that building Phrazy and MLocker, which use different technologies, but a similar structural approach, helped me out quite a bit. The other day I started figuring out what use cases to build out, and at the top of that list was trying to think of some better way to handle quotes.
The old way was sort of backward. You pushed "quote" and the editor opened with the entire post in a quote box and the author's name above it. The expectation was that you would trim it down to just the part you were responding to. Many people didn't trim, and so the context of the response was basically hidden. Not a great way to do it. Some years ago, I though, if I could just select the text I want and use that to populate the editor, that would be ideal. If I can do it on multiple posts, even better.
I looked around to see if anyone else was doing this, but there aren't many actively developed forums anymore. One I did find sort of does what I was after, but it uses plain text boxes and old school "forum code" with a live preview next to it to see what it will look like. One of the founders of the company making that still thinks that regular people want to learn and use markdown to format text. Not great. I just wanted it to be simple: Select, click, type your response. I prototyped it in an hour, and I started to wonder why I didn't do it years ago. It's super simple, and I could have pulled it off. The novel part for me was that the pieces are not tightly connected. Right now, the button just activates the old code to load up the box, and the box "listens" for quote text to load in. It's the sort of thing that people generally lean on the libraries for.
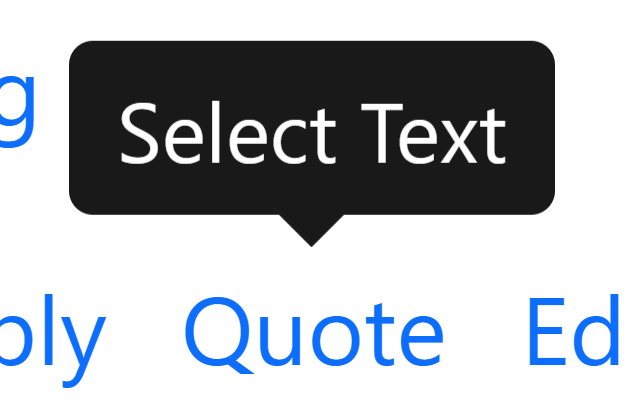
The problem I didn't account for was discovery. How do you teach people to use it? That ended up being simple as well. If you push the quote button and haven't selected any text, a little message pops up to say "select text." Hopefully Google Translate got the other five languages I support correctly for "select text!"
I've still got a lot of refactoring to do. The plumbing is pretty ugly and spaghetti-like. But I'm super happy with the simplicity of the feature. I'll roll it out to the sites after I complete more refactoring. There's effectively 150 lines of code, and I deleted around 20 of the old code. It's been a long time since I've enjoyed anything more UI oriented on this app.
Comments
No comments yet.